
La presenza online non riguarda solo l'essere online e Adobe ha un'app per questo.
Adobe Dreamweaver è un software di web design che ti consente di codificare il tuo sito senza molte conoscenze di codifica. È un po' più approfondito rispetto ai costruttori di siti Web, ma utilizzando l'HTML e l'editing visivo, praticamente chiunque può imparare e giocare. Se sei disposto a impegnarti un po', hai il potere di creare design veramente professionali.
Come la maggior parte dei prodotti Adobe, Dreamweaver è disponibile solo tramite un abbonamento Creative Cloud, ma questo ti dà accesso agli ultimi aggiornamenti: l'ultima versione principale è arrivata nel giugno 2022, portando il software alla versione 21.3.
Per l'app standalone, Dreamweaver parte da € 21/€ 20 al mese. È anche nel piano CC All Apps, da € 53 / € 52. Ciò ha incluso software con Photoshop, Lightroom e InDesign.
Ciò significa che puoi progettare risorse in Adobe Illustrator e spostarle direttamente in Dreamweaver. Oppure modifica un filmato in Premiere Pro e aggiungilo alla tua pagina web. Tutto è progettato per funzionare insieme. Esistono molte somiglianze di interfaccia tra le applicazioni Adobe, che semplificano il passaggio da una all'altra come parte del flusso di lavoro.

- Opzioni di abbonamento Adobe Dreamweaver CC:
- Piano mensile - 1 € al mese (costo totale 28.80 €) (si apre in una nuova scheda)
Adobe Dreamweaver: per iniziare
Come prevedibile, Dreamweaver supporta tutti gli standard Web, dall'HTML di base a CSS, Javascript e tutte le funzionalità moderne, incluso Bootstrap. Si concentra sulla creazione di siti Web reattivi che si adattano al dispositivo su cui il visitatore lo sta visualizzando (sia esso un computer, tablet o telefono), ma ovviamente non c'è nulla che ti impedisca di creare siti non reattivi e di dire al tuo sito che reindirizza a siti specifici pagine a seconda del dispositivo su cui viene visualizzato.

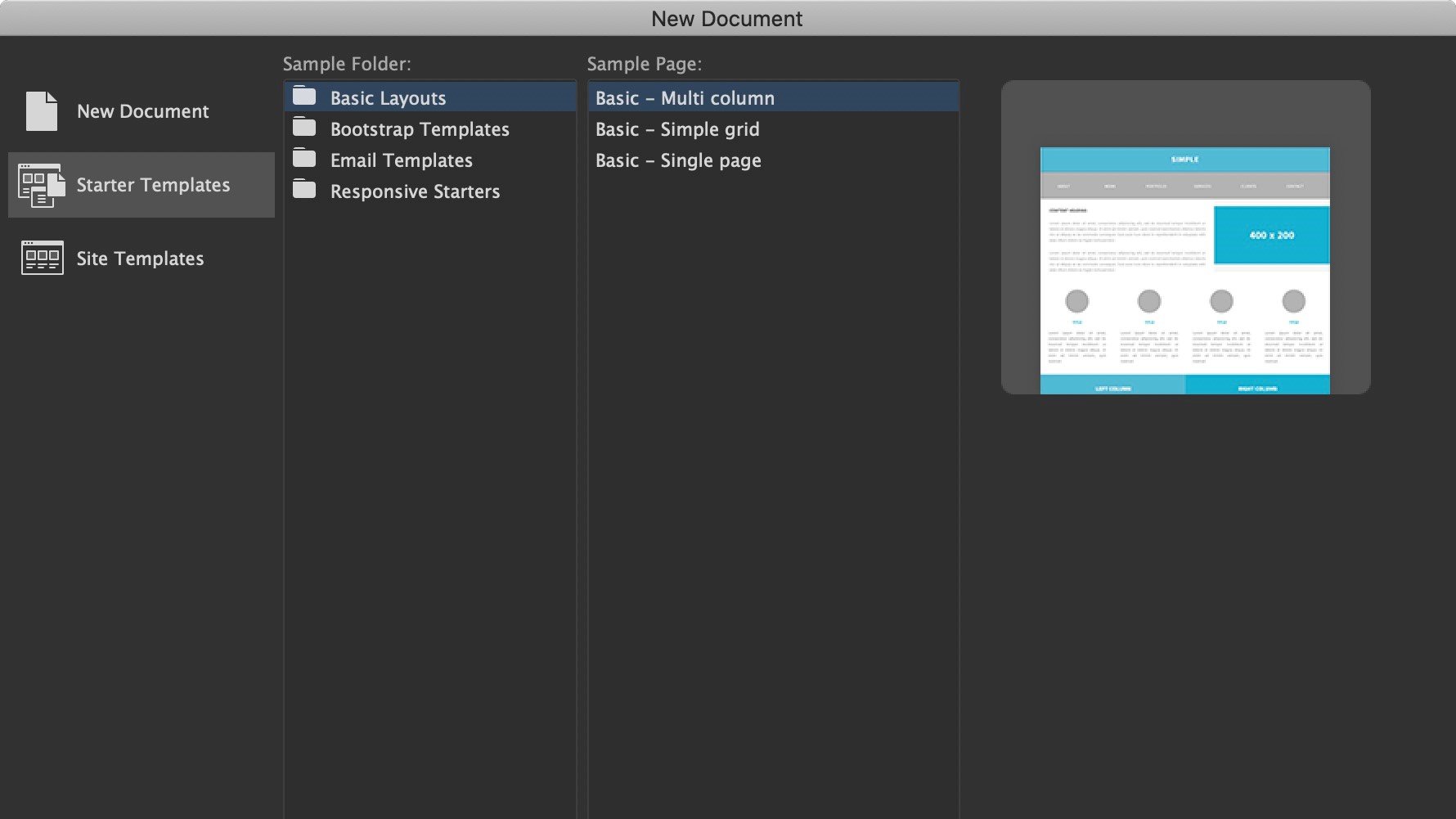
Se non conosci Dreamweaver, l'applicazione offre alcuni modelli per iniziare. Questi sono ottimi per cominciare, per così dire, e spesso possono essere più utili che fissare una pagina vuota.
Tuttavia, non ci sono molti modelli tra cui scegliere e non lasciarti ingannare dal pensare che Dreamweaver farà tutto il lavoro per te: prendi in considerazione i segnaposto come ispirazione per andare avanti e personalizzare queste pagine da solo.

Adobe Dreamweaver: progettista di siti web
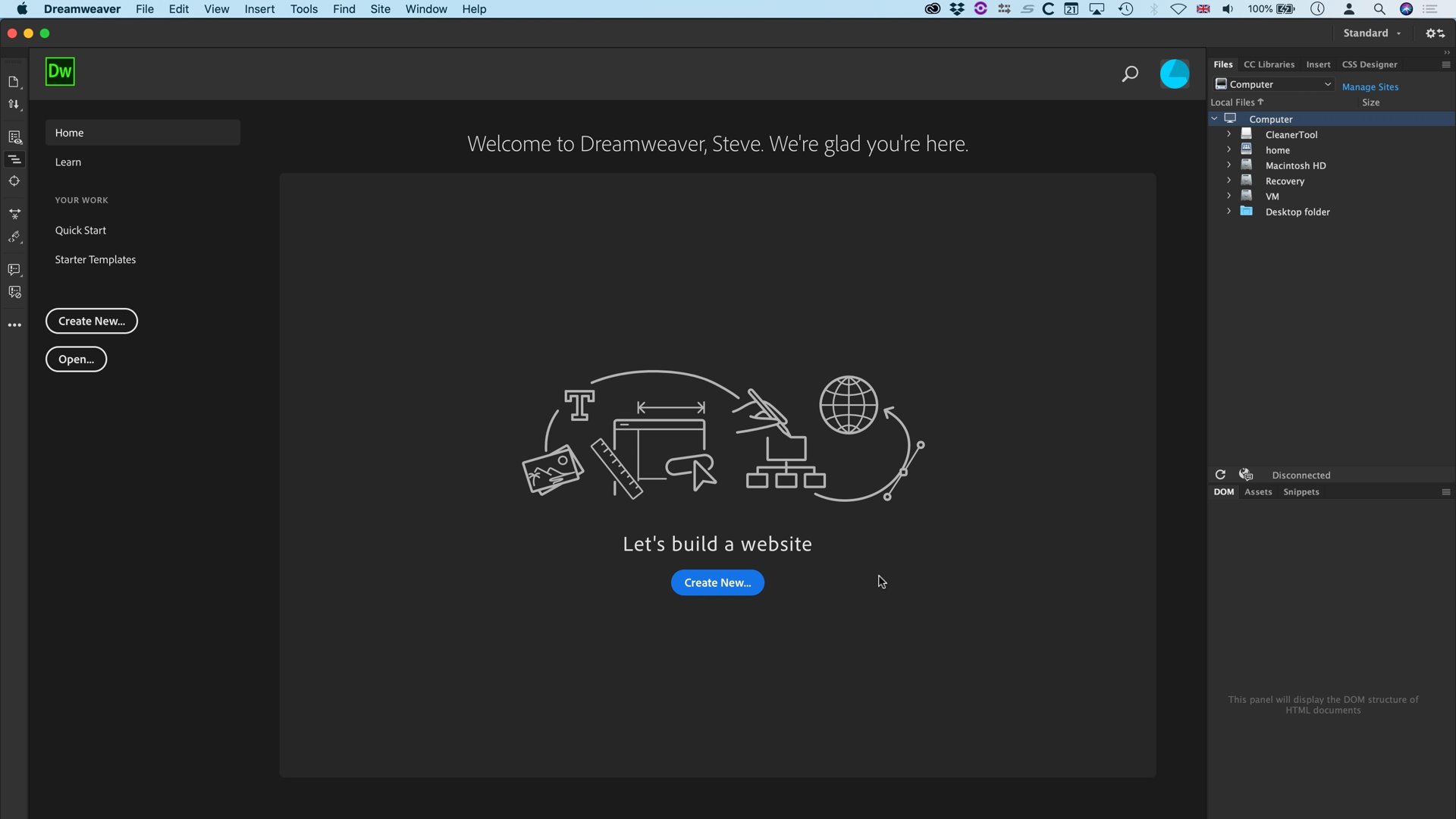
L'interfaccia è divisa in diverse sezioni che possono essere personalizzate in una certa misura. La barra laterale sul lato sinistro ti dà accesso a comandi comuni come l'apertura di documenti, la gestione di file e le opzioni di visualizzazione live.
Le schede sulla destra ti consentono di gestire i file del tuo sito e le librerie CC. C'è un elenco di elementi che puoi trascinare e rilasciare sulla tua pagina, oltre a una sezione per la progettazione di fogli di stile a cascata.
E la parte principale dell'interfaccia è dedicata al tuo codice o all'anteprima della pagina che stai creando.

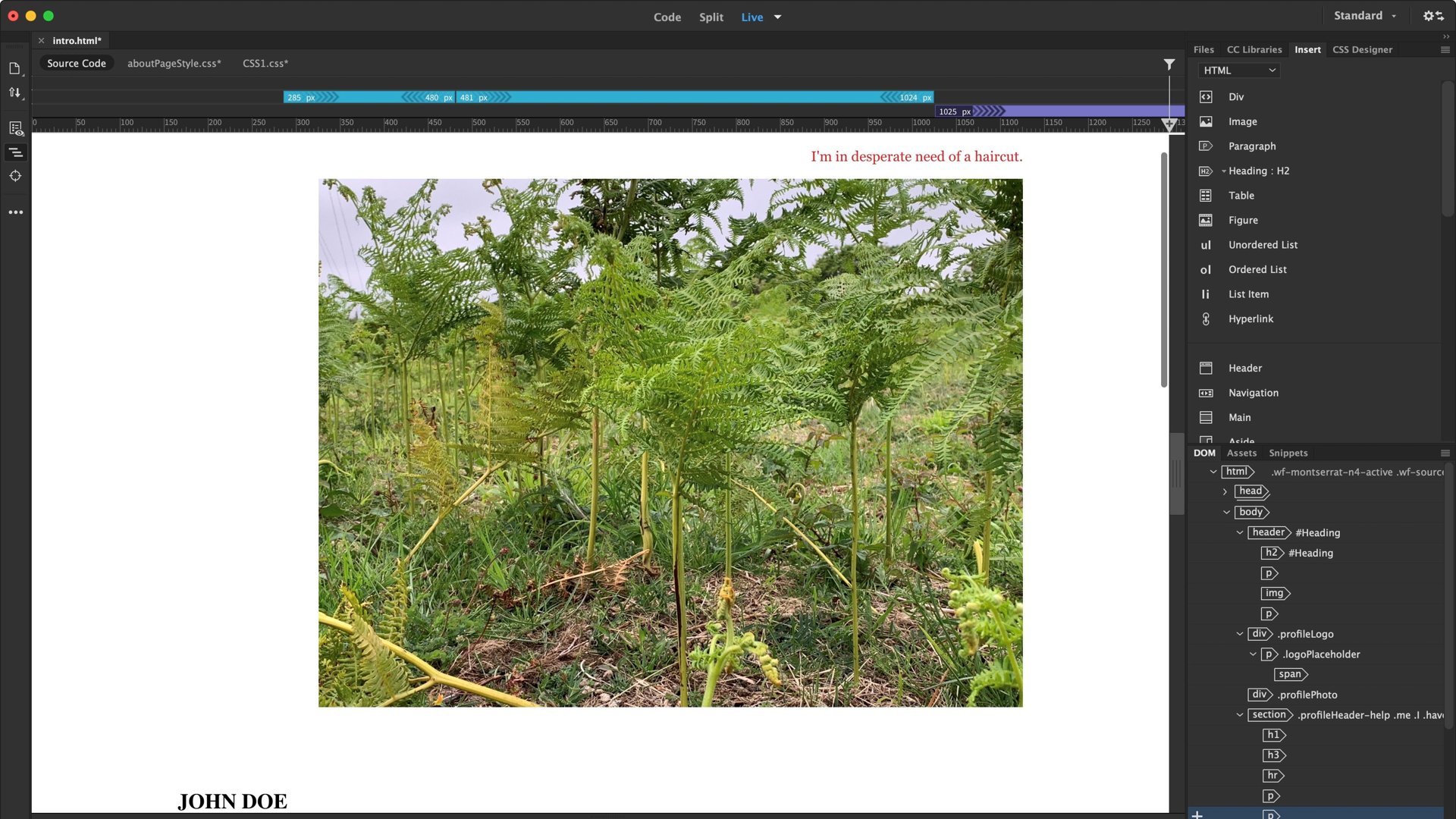
Puoi passare facilmente dalla visualizzazione di un'anteprima completa della tua pagina (con opzioni per simulare l'aspetto della pagina su schermi di dimensioni diverse), solo guardando il codice o una combinazione di entrambi.

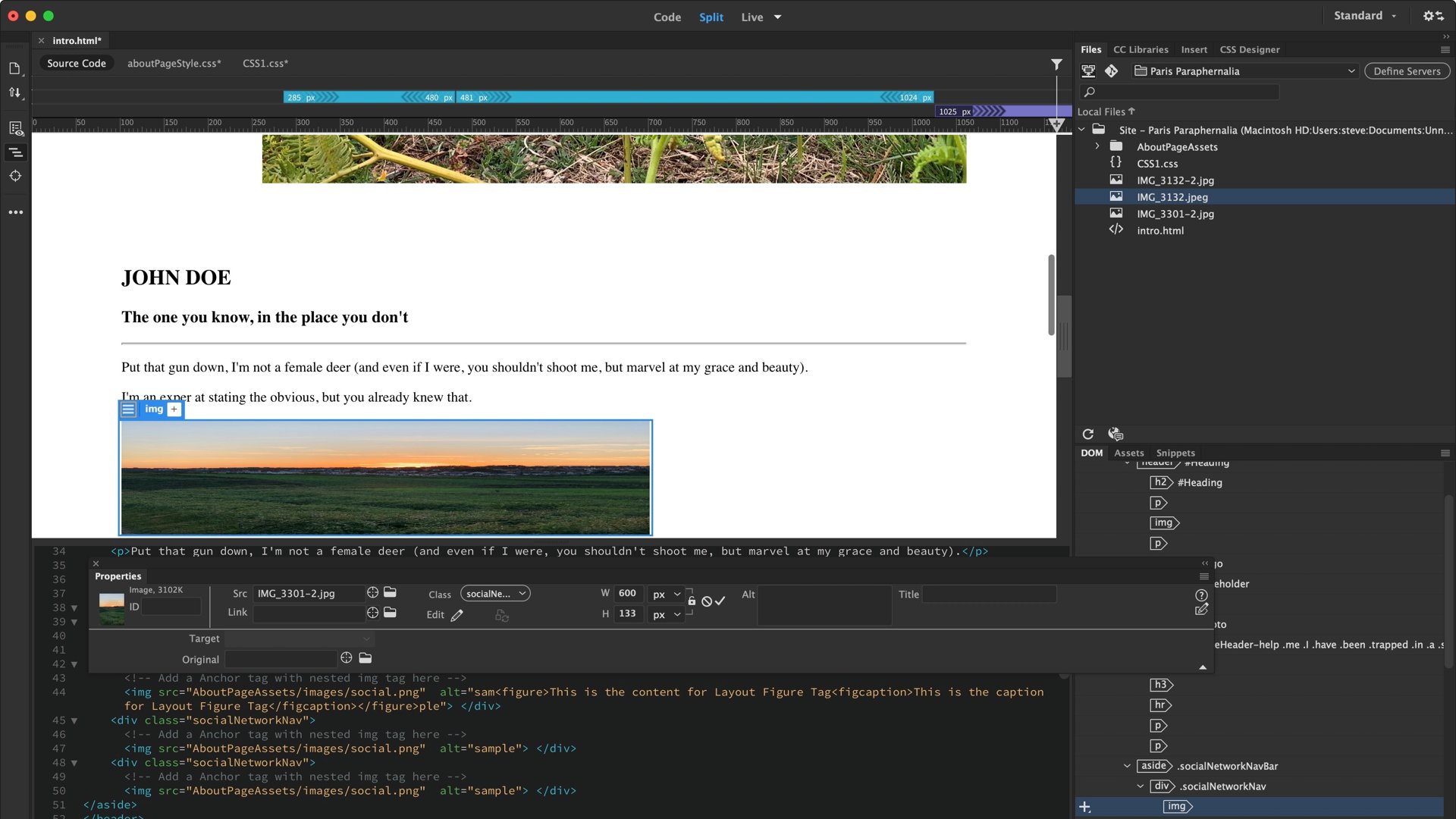
Per modificare parti della tua pagina (come un'immagine o un testo), la visualizzazione del riquadro a comparsa Proprietà ti consentirà di apportare le modifiche necessarie. C'è anche un modo semplice per trascinare un'icona di destinazione su un'altra immagine nella scheda File per cambiare immagine in modo facile e veloce.
Considerando queste caratteristiche, se non disponi delle informazioni di codifica, le perderai rapidamente. Sì, puoi trascinare e rilasciare gli elementi dalla scheda "Inserisci" nell'anteprima della pagina, ma questo ti porterà solo lontano e scoprirai che dovrai immergerti nel codice rapidamente e spesso per apportare le modifiche . necessaria necessità.
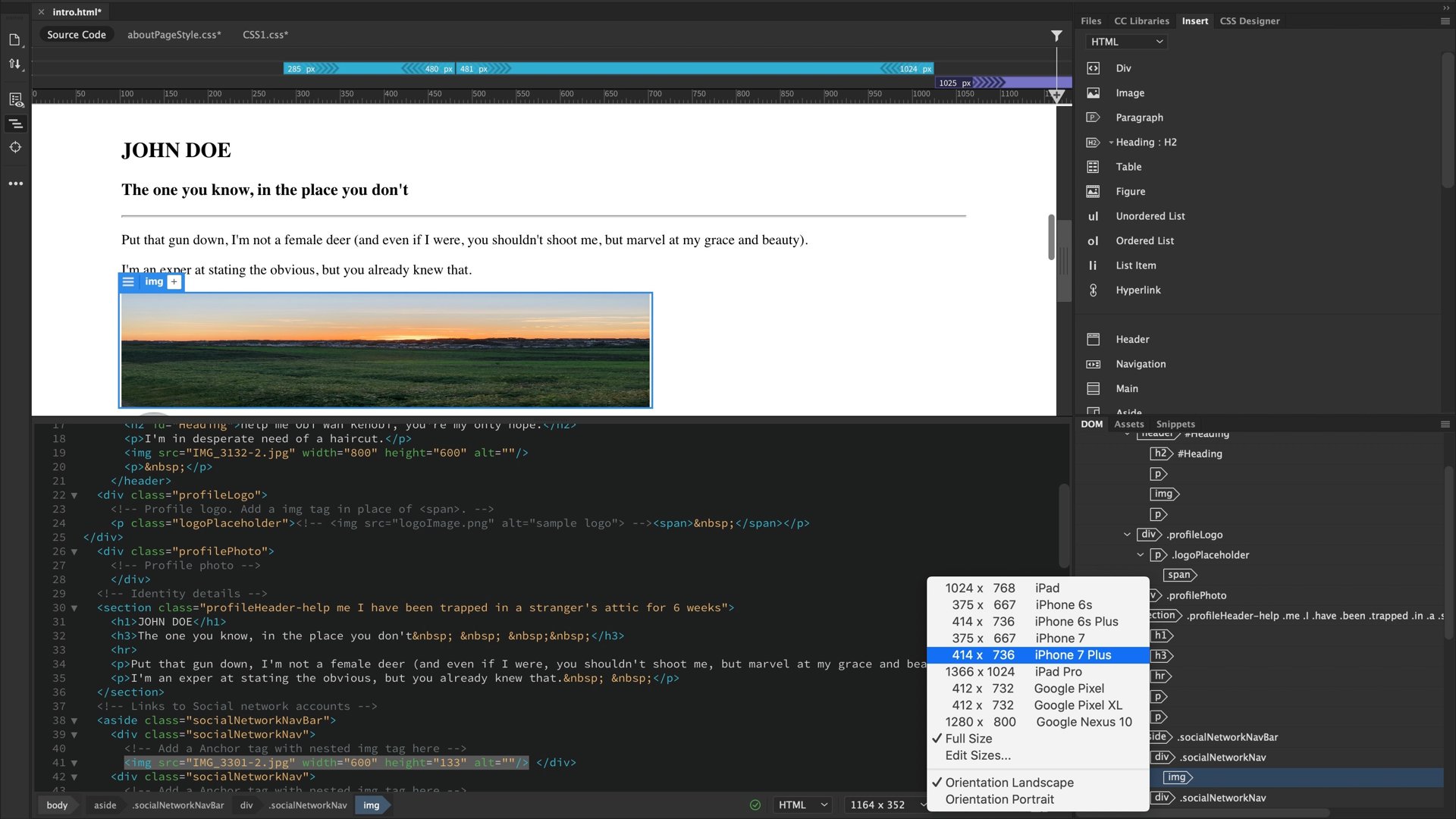
Tuttavia, Dreamweaver cerca di semplificarti le cose: evidenzia il testo nella sezione di anteprima e lo stesso testo viene evidenziato nel codice, riducendo il tempo che impiegheresti a cercare la stessa sezione. È vero anche il contrario: evidenzia un codice e la sezione a cui si riferisce viene evidenziata nell'area di anteprima.
Questo è probabilmente uno dei motivi per cui pensiamo che la visualizzazione divisa sia l'opzione migliore perché ti consente di trascinare e rilasciare elementi e quindi immergerti nel codice per apportare le modifiche necessarie in pochi secondi.

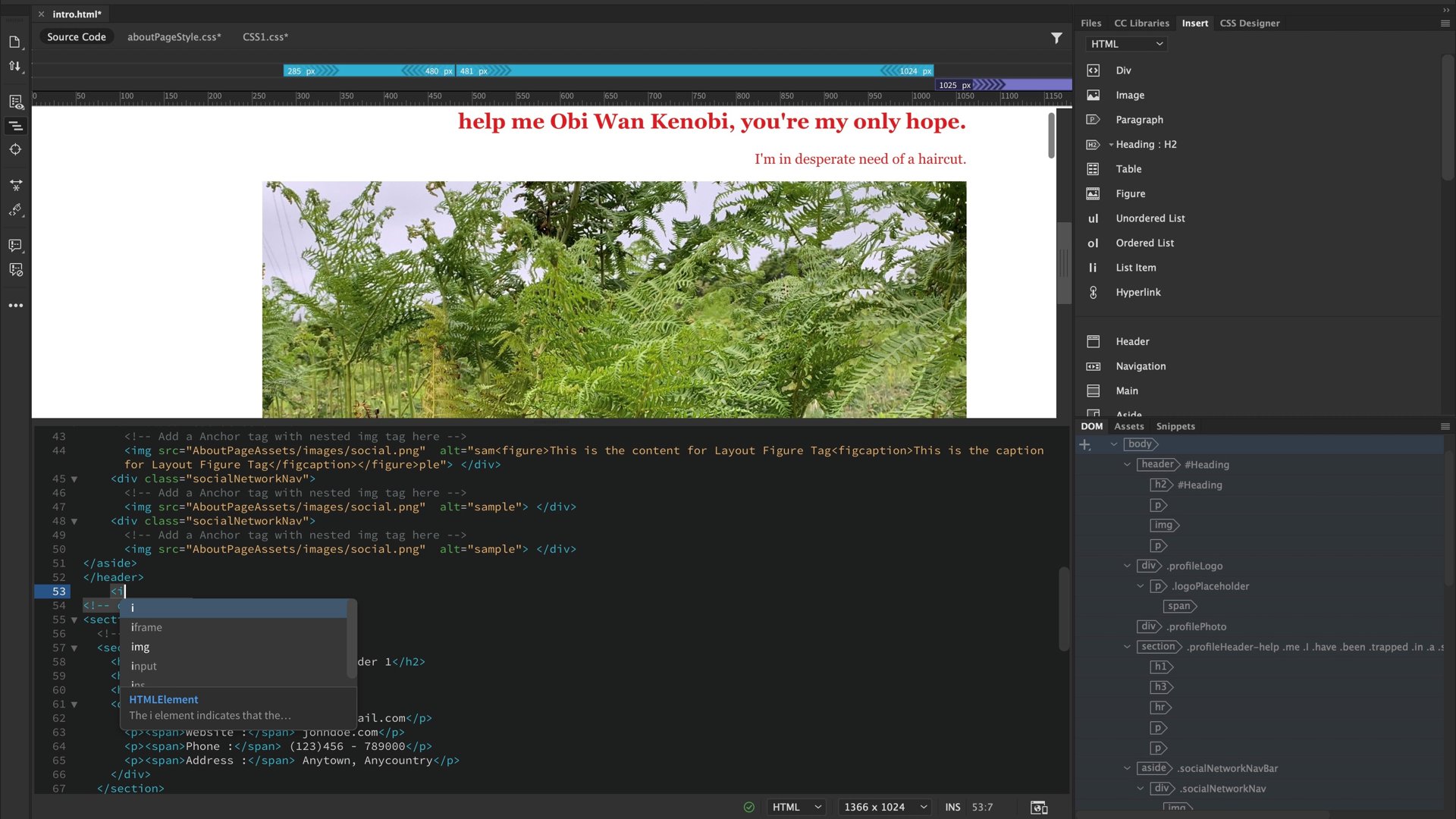
Un altro miglioramento che ci è piaciuto sono stati i suggerimenti sul codice, proprio come quando digiti su un telefono e l'interfaccia ti offre una selezione di parole che pensa tu stia digitando in modo da poter selezionare quella giusta. scrivi il codice in Dreamweaver e fatti guidare mentre procedi. Questo non solo ti aiuta a digitare più velocemente, ma può anche aiutarti a scrivere il codice in modo accurato ed evitare errori di battitura. Riteniamo che possa essere molto vantaggioso sia per i professionisti che per i principianti.
Adobe Dreamweaver: supporto
"Aiuto" ti porta alla knowledge base online di Dreamweaver di Adobe (si apre in una nuova scheda) per tutorial e una guida per l'utente completa. La sezione del forum può aiutarti a individuare altre persone che hanno riscontrato problemi simili con cui potresti avere difficoltà e, si spera, mostrarti come risolverli.
Se ciò non bastasse, puoi chattare con un rappresentante Adobe. Quando l'abbiamo testato, la persona con cui stavamo chattando è tornata rapidamente con le risposte di cui avevamo bisogno.
Adobe Dreamweaver: verdetto finale
Dreamweaver è un programma enorme e complesso e questa recensione ne ha appena scalfito la superficie, ma speriamo che tu possa vedere che c'è molto da apprezzare qui. Molte funzionalità sono progettate per aiutarti a creare siti in modo rapido ed efficiente, purché non ti dispiaccia scavare nel codice. Dreamweaver non farà tutto per te, ma farà tutto il possibile per facilitare il tuo processo creativo.
Tuttavia, se la tua conoscenza dell'HTML è limitata o addirittura inesistente, ti consigliamo di iniziare con un'app o un servizio diverso, poiché potrebbe sembrare troppo scoraggiante. Al contrario, se disponi già di un abbonamento Adobe Creative Cloud, ci sono pochissimi motivi per non provare questo programma, soprattutto perché le funzionalità di supporto sono complete e il servizio di supporto è molto ben informato.
Offerte di Adobe Dreamweaver CC
in Adobe (si apre in una nuova scheda)